5 Best Cross-Platform App Development Frameworks in 2022
 18 January 2022
18 January 2022The global mobile app market is growing by leaps and bounds. By 2025, it is expected to bring $613 billion in annual revenue — almost twice as much as in 2020. Apps can play a key role in driving profit for businesses, and with a cross-platform framework, developing for multiple platforms becomes faster and more efficient! Today, you’re going to discover five of the most popular cross-platform toolkits and how they can benefit your company.
Contact us now for expert cross-platform development solutions!
Differences Between Native and Cross-Platform App Development
Native apps run on one platform only and are said to be platform dependent. Cross-platform apps work on different OS (e.g., Android and iOS) as the code is shareable and reusable. After writing it once, developers transfer 70-95% of it to other platforms.
Creating native code is more expensive and time-consuming only if there is the need to build apps separately for iOS, Android, and others. It may also complicate testing, maintenance, and building a coherent brand identity. The alternative path that entails building cross-platform apps shortens time-to-market and maximizes reach. Here is what the best cross-platform development frameworks offer as compared to native development:
| Native | Cross-platform | |
|---|---|---|
| Platforms | 1 | 2 or more |
| Time to market | Longer (developers cannot reuse code) | Shorter (code is reusable) |
| Development costs | Bigger (two teams for two apps) | Smaller (one team builds apps for multiple OS) |
| Maintenance | More difficult (separate for each app) | Easier (no double work) |
| Audience | Smaller (users of one OS per app) | Larger (simultaneous presence on multiple platforms) |
| Customization and UX | Better (navigation is familiar) | Limited (no native UX components but easier to provide coherence) |
| Functionality | Wider (access to exclusive APIs and tools of the platform) | Limited (access to some device features and native APIs) |
| Updates | Easier (faster implementation) | More difficult (delayed implementation but updates are synchronized) |
| Performance | Higher (direct interaction between code and underlying resources) | Depends on the framework (some show nearly-native results) |
| Security | Better (support from app stores) | More difficult |
| Support costs | Higher (twice as many employees required for simultaneous development) | Lower |
Top Cross-Platform Development Frameworks
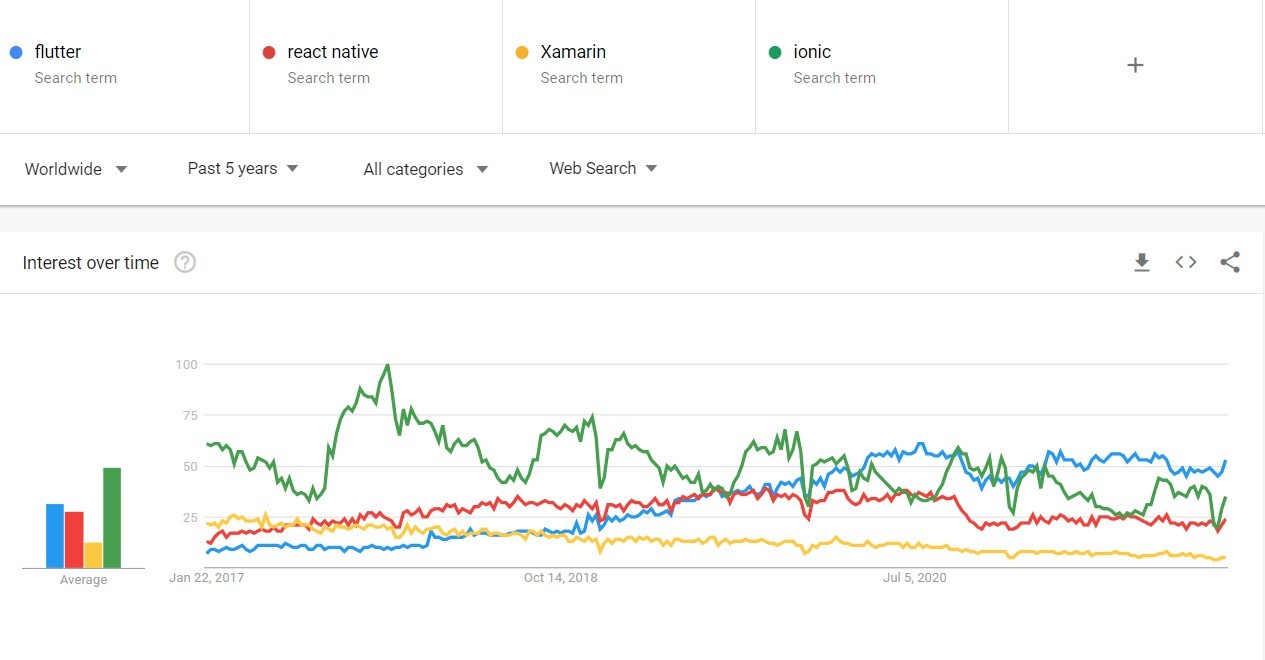
None of the popular cross-platform development frameworks is a one-size-fits-all, each framework has its place. But which are the most popular? According to Statista, the most widely used cross-platform development framework in 2021 was Flutter (preferred by 42% of developers). React Native had the same reach in 2020, but it dropped to 38%. The surging popularity of Flutter was also confirmed by Google Trends data:

In 2021, Cordova and Ionic were each used by around 16% of developers globally, taking the third and fourth position in the popularity rankings. Xamarin and Unity also tied with a share of 11%. Now, let’s compare the strengths and weaknesses of the top five toolkits. You’ll hopefully get the intel you need to choose the right framework and have your doubts cleared:
Flutter

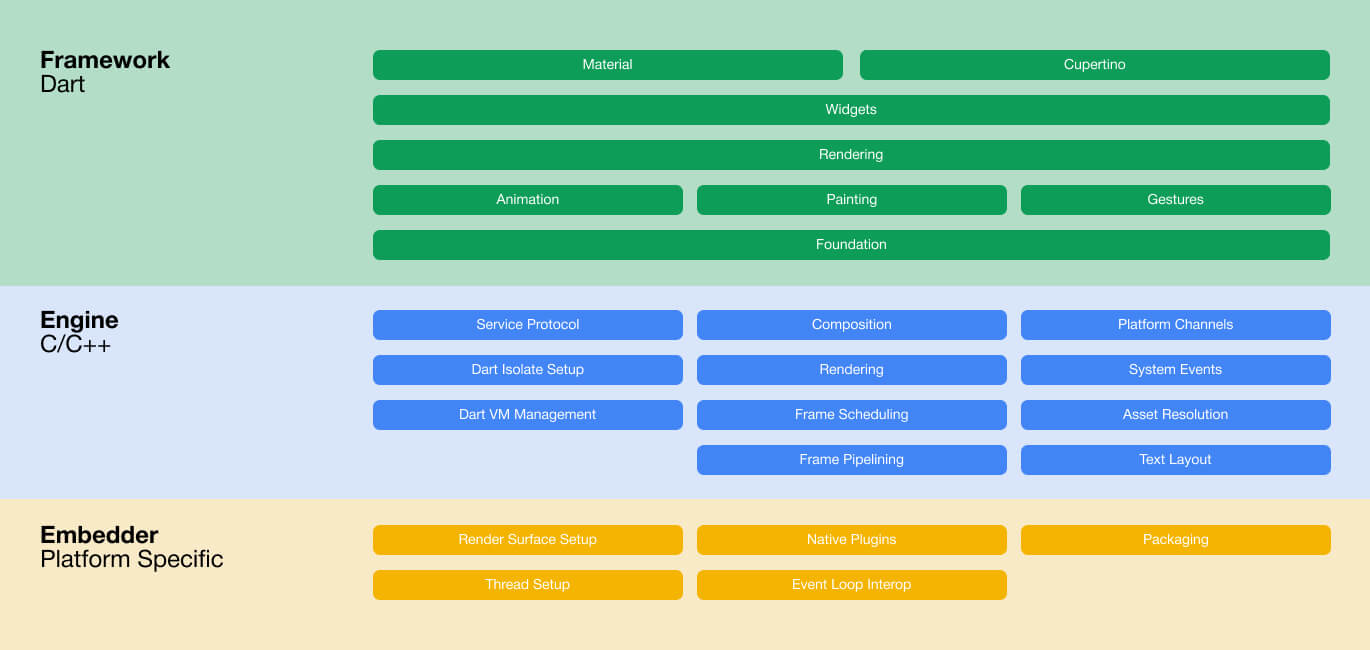
This Dart-based mobile app development framework was initially released by Google in March 2017, accompanied by the publication of the Flutter documentation encouraging developers to release an Android app. Flutter 1.0 was later launched in early December 2018. It supports development for 6 platforms, including Android, iOS, Windows, Mac, Linux, and web. Flutter is unique in that it leverages its own rendering engine to allow it to draw widgets, rather than relying on built-in widgets. Developers can also establish a direct interface between apps and the underlying APIs. This leads to enhanced performance and UX close to native.

Pros:
- Dart
The main problem domain for Flutter was creating superior visual experiences, and the team carefully chose Dart as their preferred programming language as it’s tailored to UI development. It has a graphics framework and VM implemented in C and C++. There is no competition between standards or design patterns. The syntax for the object-oriented language is clear, powerful, and easy to master if you are familiar with C #, Java, or TypeScript. Developers will access a detailed documentation section with real cases and support from a robust community. - Productivity Boost
Thanks to the C/C++ graphics and visualization engine, apps are highly responsive. They deliver up to 120 frames per second on Flutter-supporting devices. Compared to cross-platform mobile frameworks on JavaScript, performance and visualization are superior, particularly for complex UIs. Its code compiles to Intel machine code, ARM, or Javascript for speedy performance on all platforms - Easy Customization
Flutter gives developers control over every pixel on the screen. Everything is a widget, and most widgets are incredibly customizable. Even building a sophisticated UI requires less effort than in native environments. Changes like shape and color manipulations, transitions of shared elements and clipping are all easier. - Unified UI design
Only Flutter allows sharing both the UI code and the UI itself. Its rendering engine guarantees cross-platform consistency on newer and older devices. Developers can make slight changes according to Material Design or build unique UIs. Most widgets are adaptive and compatible with both Android and iOS. - Time Saver
Businesses that hire flutter app developers shorten their time-to-market to get a head start. On average, building a smooth MVP takes 2-3 months. Via App Builder, developers can mix and match features to speed up prototyping, MVP, and user testing. - Hot Reload
Developers can modify the code without rebooting the app to the initial state. Any changes, from new features to colors, are reflected instantly even on a real device or emulator. Hot Reload facilitates experimentation, and it is a godsend for bug fixing.
Cons:
- Larger app size
When Flutter tried to estimate the size of their engine back in March 2021, they discovered that a minimum Hello World app with a single widget released as a bundled and compressed app was approximately 4.3 MB in size for ARM32. To be fair, React Native and Xamarin also have large app sizes, needing at least 7 and 16 MB, respectively. - Limited tools and libraries
Some functions are in alpha and beta phases, as the technology is younger than other app development frameworks like Xamarin (2011), React Native (2015) or Ionic (2013). But its arsenal of out-of-the-box widgets is sufficient for most typical tasks. - May be still considered as less mature
Dart is still thought of being less refined than Kotlin or Swift and not entirely stable. Now, many libraries are in the pre-alpha phase and integration of features like Google Maps has limitations. The year 2021 saw a lot of progress for the language. Developers can now easily implement Google Maps in Flutter. Dart 2.15 (stable release) was also launched with a host of new improvements, including support for function pointers. What’s more, Dart has been around since 2011 and is now over 10 years old.
Successful Apps Built on Flutter
Flutter underlies many popular apps. Its benefits have accelerated growth in many industries from retail to fintech. Here are examples of well-known apps that leverage Flutter:
- Xianyu (Alibaba’s shopping app)
- Google Ads (ad campaign management)
- KlasterMe (social media website)
- Reflectly (AI-powered personal journaling)
- BMW (Auto industry)
- Google Pay (payment solutions)
- eBay Motors App (auto app for hard-to-find parts and cars)
- Stadia (Google’s game app service)
React Native

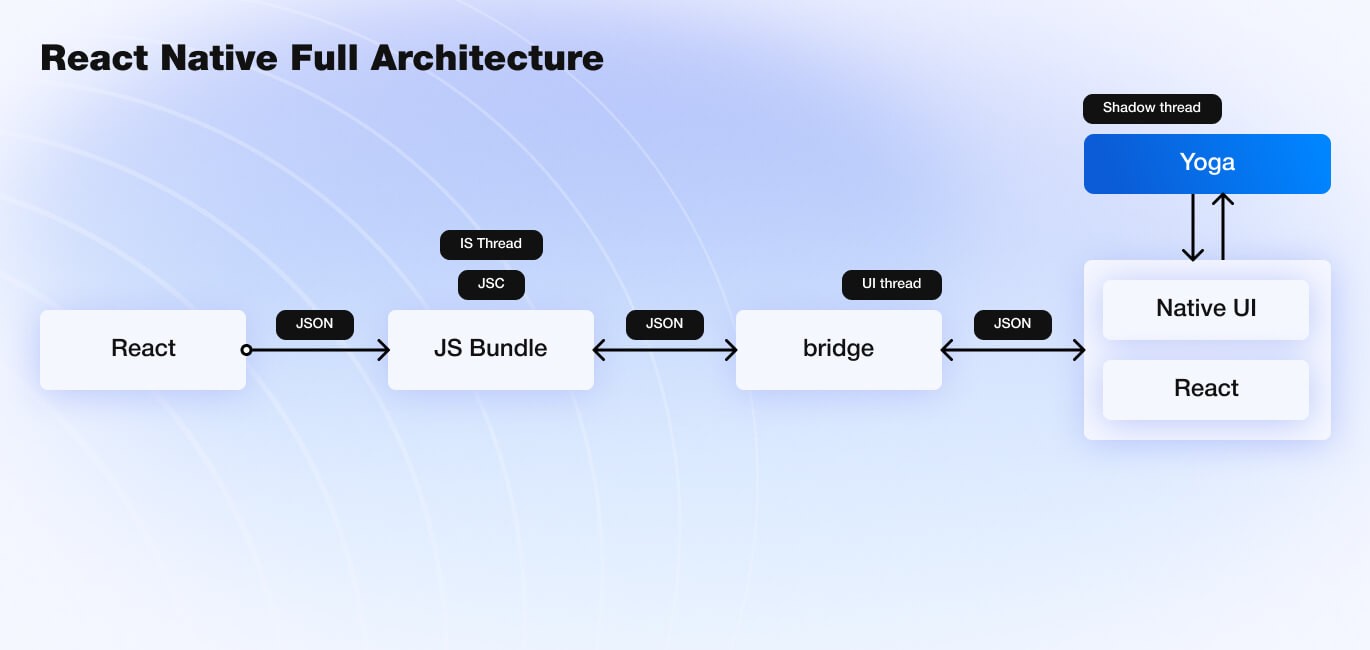
Facebook’s open-source platform based on JavaScript appeared in March 2015. It works with mobile (iOS and Android), desktop (Mac and Windows) and web technologies. Using a plethora of templates, experts create flexible UX with performance close to native. The system uses Facebook’s layout engine, Yoga. It is still single-threaded, which has been attributed with various performance issues. In 2018, Facebook announced that it was working on a re-architecture to make React Native more robust. The team has since published the new code on Github and migrated the Facebook app to the new architecture. Developers are still awaiting the much-delayed official release in 2022.

Pros:
- Speed of Development
React Native has “ready-to-go” components and quick iteration cycles. Thanks to Javascript, developers have access to the biggest package ecosystem through the Node Package Manager (NPM). In comparison with Swift, a cross platform app can be built in 33% less time. Similar to Hot reload in Flutter, Fast Refresh gives developers near-instant feedback on new changes, which facilitates faster feature building and bug fixing. - User Experience
Developers build high-performance apps with impressive UX. The interface is responsive and fluid in comparison with hybrid apps (built on web technologies). Yet, designs and interactions should not be extremely complex in React apps. - Advantages of JavaScript
RN supports iOS and Android like other cross-platform frameworks. However, JavaScript gives developers an additional advantage. First, it is more widely known than Dart. Secondly, it facilitates code sharing between mobile and React web apps. - Convenient debugging
RN has intelligent error reporting and remote debugging (Flipper). Apps run in an environment close to the production one, which gives developers confidence. Using an extensive plug-in library, they can create their own tools for special tasks. - More Mature
RN is older than Flutter, so the Facebook team has had more time to stabilize the framework’s API. They are actively working on architectural improvements. For example, the recently added Hermes engine optimizes app size, reduces start-times, and reduces memory use. - Massive community
In terms of articles, development tools, and materials, the RN repository is better placed than Xamarin or Ionic. Stack Overflow has over 50,000 active contributors to the tag with over 121,500 questions. Numerous tutorials, libraries, and UI frameworks facilitate learning and development.
Cons:
- Native developers needed
To implement some native features and modules, developers need detailed knowledge of the platforms they build on. Out-of-the-box support for functionalities like push notifications is imperfect. Often, components and styling for iOS and Android are different. - Less Efficient
This iOS and Android cross-platform framework underperforms when designs or interactions are advanced. For instance, it is not suitable for heavy games. The JavaScript bridge and absence of native compiling make performance inferior to Flutter. - Lack of custom modules
The range is not complete, and components are not always customizable enough. Developers add functionality using native technologies or build modules from scratch. The latter may result in components for three code bases instead of one (RN, iOS, and Android).
Famous Apps Built on React Native
This framework powers some of the most popular apps in the world:
- Facebook (currently a #1 social networking app in App Store)
- Skype
- Uber Eats
- Walmart
- Shopify
- Call of Duty
- Salesforce
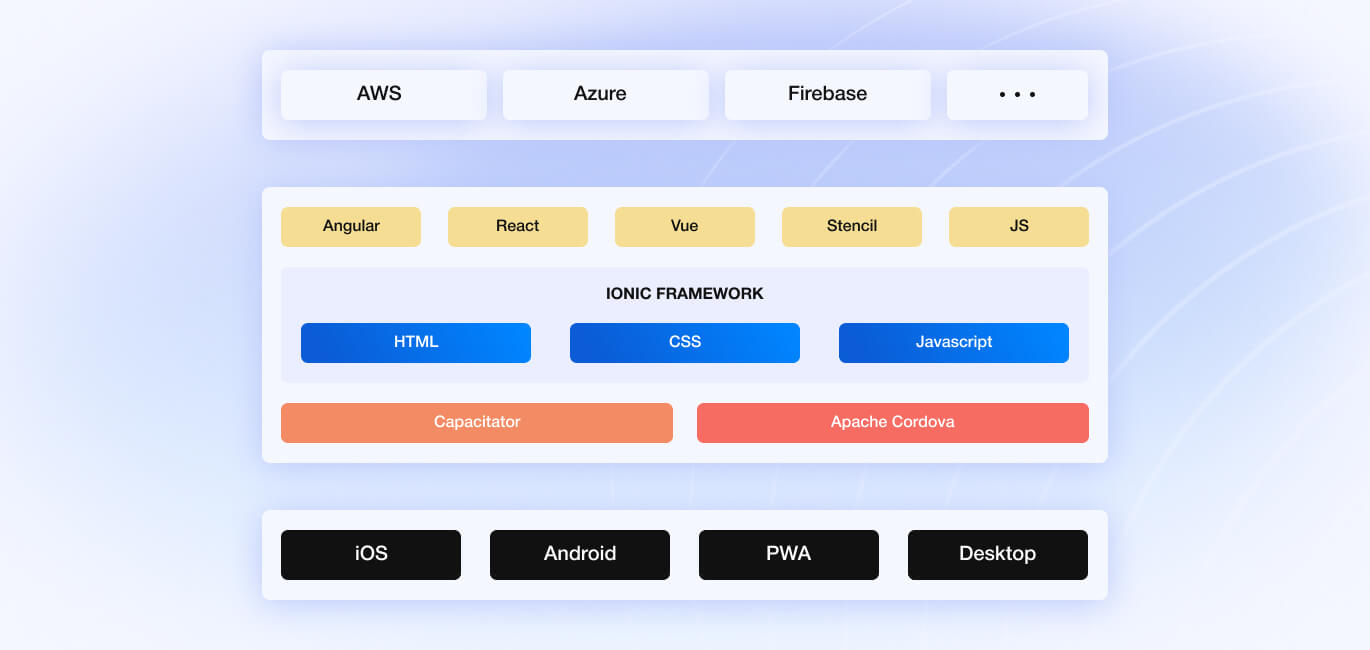
Ionic

Drifty Co’s open-source framework released in 2013 is used for mobile apps, PWAs (Progressive Web Apps), and now desktop apps with Ionic v6.0.0. Developers create fully-fledged products with the help of components written in HTML, CSS, and JavaScript. The components act as the building blocks, and each component consists of several custom elements with methods, events, CSS properties, and more This kit can be integrated with Angular, React.js, Vuejs, and Stencil. As the architecture shows, Ionic needs a native wrapper like Cordova:

Pros:
- Developer-friendly
Developers can use well-understood web technologies and a wealth of JS frameworks. All code runs in a browser, so porting it into PWAs is easy. The mobile app development kit comes with clear and well-structured documentation. - Flexibility
Standard web technologies facilitate customization such that modifying the look and feel of an app may only require HTML and CSS changes. Ionic also allows integration with payment systems, testing tools, security, etc. Sometimes, developers may use only JavaScript in development. - Native Compatibility
Connection to native APIs (camera, Bluetooth, etc.) does not require custom integrations. Apps resemble native products thanks to ready-made and customizable UI elements. Hardware-accelerated transitions are what Ionic excels in, and the V6 code base can now achieve scrolling on mobile and desktop at 60FPS and 1.8s time to interactive. - Quick prototyping
The Ionic Creator tool allows the construction of app components via drag-and-drop. Web elements accelerate the development of UI logic and retention of native appearance. The Ionic CLI also supports Live Reload, where the view changes after detecting changes in the app. - Convenient Testing
As Ionic runs on WebView, developers can test apps without deployment, via browsers. The only exception is native phone functionality, which requires debugging from a phone.
Cons:
- Dependence on Plugins
You cannot build native functionality without plugins, but they do not support all functions. Creating new ones requires native app development skills. Some native plugins also conflict with each other. - No Hot Reload
While Ionic uses Live Reloading that adds a bit of convenience, the entire application still needs to be reloaded. This is slower than just patching the changed code, meaning that more time may be spent on development compared to other frameworks for mobile app development that support hot reloading such as Flutter. On that note, remember that Flutter Web specifically doesn’t support hot reloading. - Potential Security Pitfalls
An app built by Ionic is essentially a website that relies on making calls to the backend. It may be vulnerable to man-in-the-middle attacks if attackers interrupt the data transfer. That’s why it’s crucial to use HTTPS. Other issues may exist with the wrappers. For instance, because of Angular’s design pattern, it’s necessary to obfuscate the code at the origin before runtime to make it unreadable to hackers, and this may require extra steps. - Heavy Apps Are Slow
Ionic is not the best mobile cross-platform development framework for complex features. Apps slow down because of browser-based graphic rendering. It includes several stages: JavaScript – Style – Layout – Paint – Composite.
Famous Apps Built on Ionic
Over 5 million Ionic-based apps are currently available. They include:
- MarketWatch (financial and business news)
- Pacifica (mental health)
- Sworkit (fitness)
- National Museum of African American History and Culture (stories and information for visitors)
- Honeyfi (money management for couples)
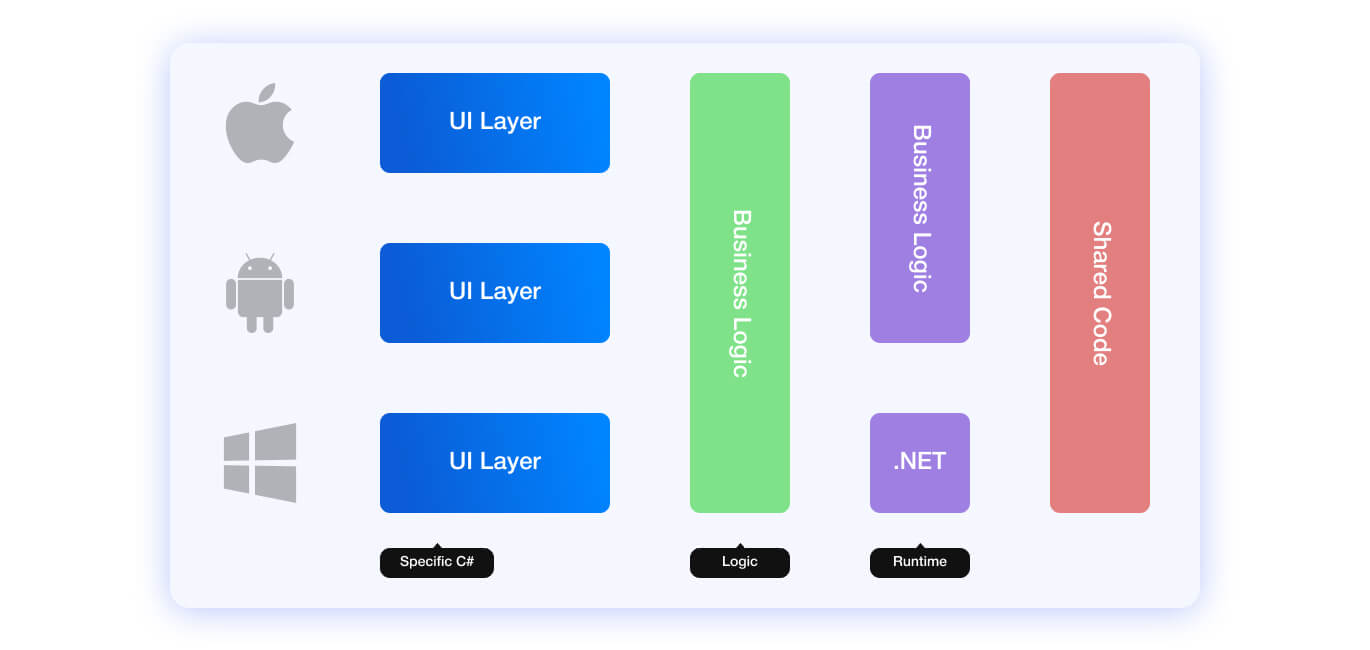
Xamarin

Xamarin is an open-source SDK released in 2013. It was designed to help .NET developers create high-performance apps for iOS, Android, and Windows. In 2016, Microsoft acquired the kit and made it open-source. Developers use the C# language and native libraries wrapped in the .NET layer. Many experts consider it one of the best frameworks for hybrid app building.

Pros:
- Complete ecosystem
Visual Studio Tools for Xamarin gives developers a complete arsenal for building, testing, distribution, and analytics. They can run automated tests of the UI without requiring additional tools. - Performance close to native
C# powers UIs that are highly customizable while looking and feeling native as they contain native UI controls. Xamarin.Forms turns interface components into platform-specific elements at runtime. Plugins and APIs enable seamless work with common devices functionality. Finally, apps can access features like camera and GPS and link to native libraries. Xamarin apps can leverage native hardware acceleration to deliver native performance. Because the code is not interpreted at runtime, there are no performance losses. - C#
Unlike Dart, C# (the only language of Xamarin) is mature and compatible with multiple .NET features. Safety typing prevents unexpected behavior of the code. Native compilation supports high performance, native look, and feel. - XAML Hot Reload
This tool is a debugging time saver. Developers modify XAML and see the changes reflected instantly in the running app. Navigation state and data are maintained. - Powerful Tools
- Xamarin.iOS provides direct compilation into native code.
- Xamarin.Android includes streamlined compilation via intermediate language
- Xamarin.Forms facilitates interface design as developers share up to 100% of code between mobile OS.
- Xamarin.Mac makes fully native apps for Mac OS possible.
- The C# syntax gives access to platform-specific SDKs, such as Cocoa Touch for iOS.
- Support of wearables, IoT, and TV
Developers can build apps for Android Wear and Apple Watch. Xamarin also supports the development for tvOS and the Tizen OS, which is also used for IoT and TV. They can also build cloud-driven apps with .NET Core and Azure. It’s even possible to add machine learning capabilities, or bots for improved user experience.
Cons:
- Delayed Updates
Sometimes, updates are delayed or incompatible with the latest versions of Android and iOS. - Large app size
Apps can be twice as large as native ones. Developers have to resort to additional optimization like linking. - High cost (professional and enterprise)
Xamarin is only free for individual developers. A license for Visual Studio Professional costs $1,199 for the first year. Visual Studio Enterprise is almost five times as expensive. - Smaller Community
In comparison with the other frameworks, Xamarin has the smallest community. This means finding an accomplished developer could be challenging. Microsoft Learn has a wealth of resources, but there is a lack of standards in education and documentation. - Compatibility issues
The official Xamarin store does not have all components, and open-source resources are limited. Developers leverage other packages for specific integrations or capabilities. Third-party libraries and tools require wrappers.
Famous Apps Built on Xamarin
Xamarin has been selected by companies in industries such as energy and healthcare. It powers over 13,000 apps in Google Play alone. Some of the them include:
- Alaska Airlines (booking, check-in, airport navigation, and flight information)
- The Postage (planning for retirement)
- Academy of Motion Picture Arts and Sciences (streaming app for multiple platforms)
- Fox Sports (personalized game stats)
- UPS (customer service app with a bot)
Cordova (PhoneGap)

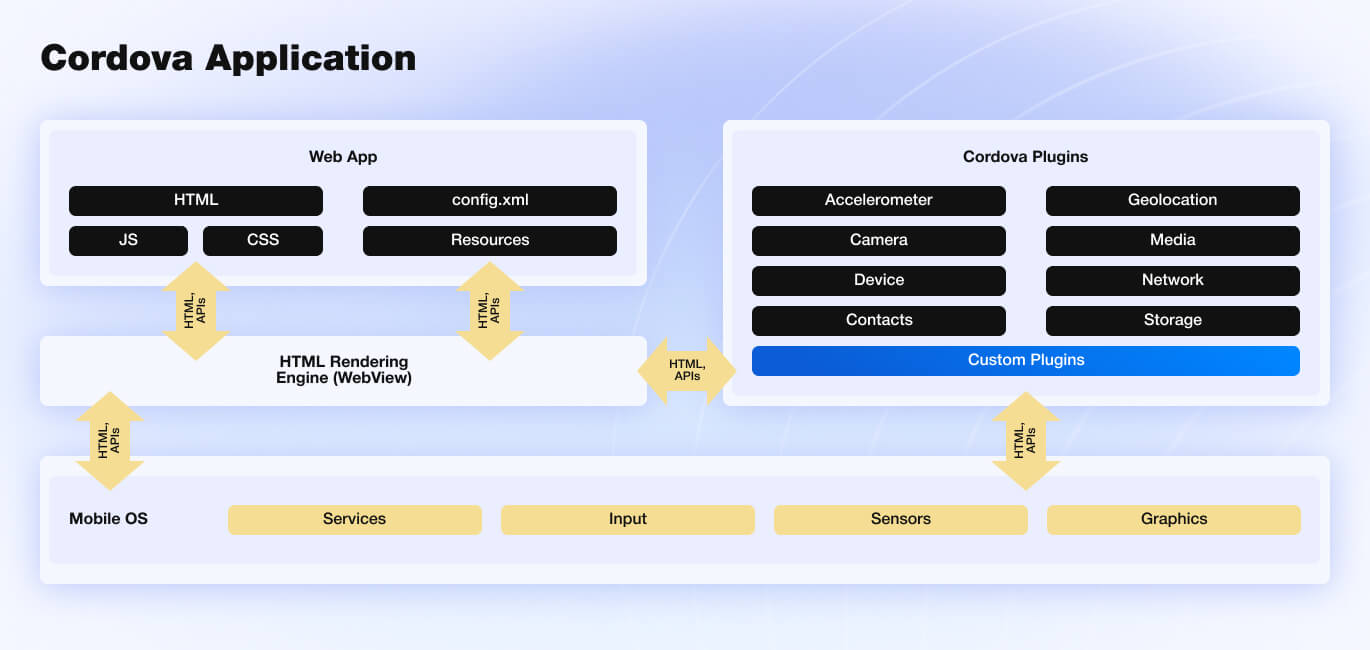
Apache Cordova started its life in 2008 when Nitobi Software developed an open-source kit to allow developers to build mobile apps for multiple devices. After the company’s acquisition by Adobe in 2011, it was rebranded to PhoneGap and shortly, Adobe donated it to the Apache Software Foundation as Cordova. While PhoneGap was shut down in 2020, Cordova (its core component) is still available and actively supported. It powers apps built on UI frameworks like jQuery Mobile and Sencha Touch. HTML5 and CSS3 are used in Apache Cordova apps for rendering while JavaScript provides apps with the necessary logic.
Apart from Android and iOS, Cordova supports exotic platforms like Blackberry, Windows Phone, Amazon Fire, and Tizen. Code runs in a web browser, but apps can feel native thanks to API bindings:

Pros:
- Easy to Learn
Developers can use familiar web technologies and JavaScript libraries instead of unique methodologies like Dart. Platform-specific languages are not necessary. Most browsers are supported, and the code is simple. On average, beginners need 1 – 2 weeks to master the basics. - Powerful Apps That Feel Native
Cordova can be used to create high-quality apps with excellent UX. It supports features like accelerometer, geo-tagging, compass, notifications, and messages. This ensures an experience close to native. - Plenty of Add-ons
Thanks to plugin architecture, developers implement a wide range of functionalities. They have access to native features and cloud services. Third-party plugins enable feature-rich apps. - Enhanced Web-Mobile Transfer
Compared to React Native, transferring code from a web app to a mobile app requires less effort. App bundling provides more stability. Cordova is more than a web-based application, as it supports writing of native plugins for all supported platforms. The JavaScript container integrates HTML applications with the native code. - Robust backend
Cordova’s backend is solid, as this system is very mature. This speeds up development, reduces effort and ensures reliable performance. - Compatibility issues
The official Xamarin store does not have all components, and open-source resources are limited. Developers leverage other packages for specific integrations or capabilities. Third-party libraries and tools require wrappers.
Cons:
- Slower for Hybrid Apps
Cordova runs within a browser as a JavaScript (UI) thread. This causes hybrid apps to slow down due to paints and repaints. Developers have to use caching or 3rd party solutions to accelerate graphics. Cordova is less than preferable for games and other heavy data-rich apps. - Compatibility Setbacks
Compatibility issues may slow down the development process. Some plugins from different platforms must be modified. Plug-ins with hooks, which are popular in WordPress, are not supported, along with some native APIs. - Less Than Native UX
UX is closer to an online software as a service (SaaS) app. Cordova imitates the native look and feel via web UI in HTML/CSS like other WebView frameworks. In comparison, React Native uses native UI widgets directly, creating a more authentic experience.
Successful Apps Built on Cordova
Cordova is mostly preferred by US-based businesses with 10-50 employees. According to Enlyft, it is used by 2,573 companies, mostly in the software development and IT sectors. However, Facebook and Salesforce are also reported to use forked versions. Popular apps include:
- Localeur (a travel companion)
- SparkChess (mobile game)
- Untappd (drinking socially app)
- Pacifica (relaxation and stress-management app)
- SworkIt (at home fitness app)
How to Choose a Cross-Platform Framework
In weighing your decision about the best cross-platform framework to use, you can consider various factors such as:
- Current developers
- Language
- Hybrid support
- Native or unified UI
- Platforms
- Open-source
- Performance
- Size of community
- Popularity by developer share
Here are differences between the five frameworks in these categories:
| Flutter | React Native | Ionic | Xamarin | Cordova (PhoneGap) | |
|---|---|---|---|---|---|
| Current developers | Drifty Co | Microsoft | Adobe | ||
| Language | Dart | React + JavaScript | Angular, React, Vue + HTML, CSS, JavaScript | C# + .NET | HTML, CSS, JavaScript |
| Hybrid | ✅ | ✅ | ✅ | ✅ | ✅ |
| Native or unified UI | Both | Unified | Unified | Both | Both |
| Platforms | Android, iOS, web, desktop, wearables | Android, iOS, web, desktop | Android, iOS, web | Android, iOS, Windows, Mac, wearables | Android, iOS, Windows, Windows Phone 8, Blackberry, Tizen, Ubuntu, Firefox, Amazon Fire, web |
| Open-source | Entirely | Entirely | Mostly (some paid packages) | Mostly (some paid packages) | Entirely |
| Performance | Very high and close to native | High and close to native | Average (web technologies) | High, close to native on Android and iOS. Average on Forms | Average (web technologies) |
| Size of community | Big | Very big | Big | Average | Big |
| Used by developers globally (2021) | 42% | 38% | 16% | 11% | 16% |
Conclusion
Each of the best Mobile App Development Frameworks in 2022 has pros and cons:
- Experts in Flutter app development create beautiful, highly functional and powerful apps. They can achieve excellent performance and advanced UI quickly, but some apps are bulky unless optimized.
- Apps built on React Native are fast and functional but inferior in terms of complexity and performance.
- Ionic-based apps are powerful and have excellent UI, but development is less efficient and may take longer as there is no Hot Reload.
- Xamarin prioritizes functionality over the look of a native app.
- Cordova supports quick launch and testing, but data-rich apps underperform.
For non-developers, comparing top cross-platform frameworks is challenging. Businesses should consider costs, features, OS, and more. To find the right solution, discuss your project with an accomplished team. Leveraging its multi-platform expertise, Attract Group builds apps that drive success in industries from retail to healthcare.
Contact us now for expert cross-platform development solutions!