Flutter Apps: What do You Need to Know When Launching a Flutter App
 18 August 2021
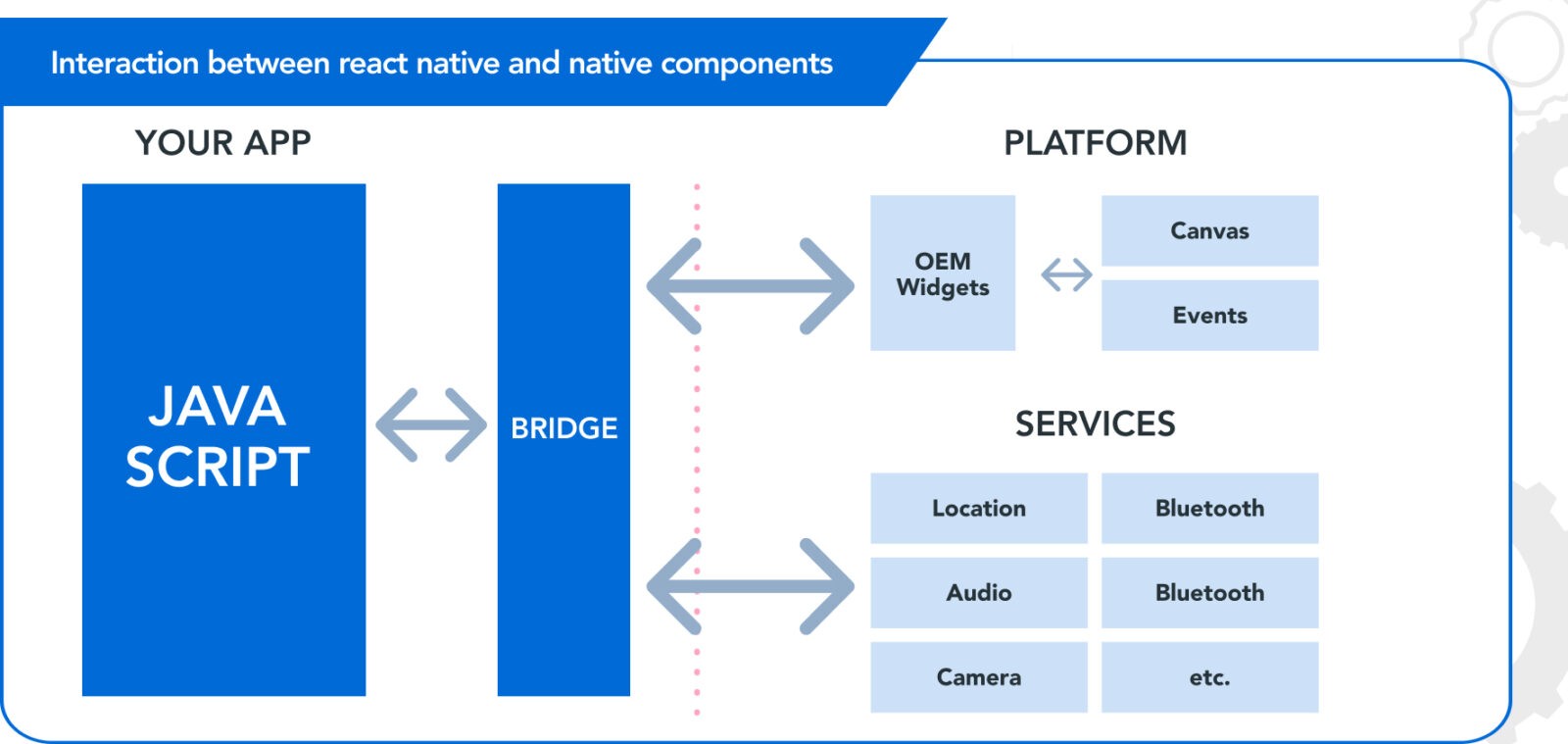
18 August 2021Before looking at the wonderful capabilities of Flutter and why it’s the next big thing in cross-platform development, it’s important to examine what came before. Reactive Native has been the go-to choice for development teams creating Android and iOS apps using one code base written in JavaScript. Although it surpassed Xamarin and Ionic, it’s not perfect. For instance, React Native apps run JavaScript and Native threads with a Java Script bridge to handle communications. Bottlenecks may be introduced when there is a need to pass a lot of information back and forth.
The most exciting thing about Flutter is that it can offer native performance. Why? Developers will write the code base in Dart programming language. Dart compilers will then compile the Flutter code into native machine code. This key difference has extended Flutter’s multi-platform support to also include iOS, Android, Mac OS, Windows, Linux, and web applications.
Feeling excited? You should because the cost and time required to implement app ideas may shrink considerably. And though it’s not yet perfect and suitable for all use scenarios, Flutter is gradually becoming a key feature in true cross-platform development.
Learn everything about Flutter including its advantages, disadvantages, and the latest v2.0.0 release. See when to use Flutter and when to stick to natively-supported languages.
What is Flutter?
Made by Google, it’s a UI cross-platform framework and SDK. It contains graphical element libraries to construct app user interfaces across various platforms. Flutter apps are coded in Dart, Google’s object-oriented programming language, introduced to replace Javascript.
The cross-platform technology is relatively young compared to React Native, released by Facebook in 2015, and Xamarian 2.0 released by the Microsoft-owned company in 2013. Google published the beta version in 2017 and officially launched V1.0.0 on December 4th, 2018.
The adoption of Flutter has been quick and furious, particularly in 2020. Flutter’s product manager Tim Sneath reported that about 2 million developers had begun using it in the 16 months since its public release.
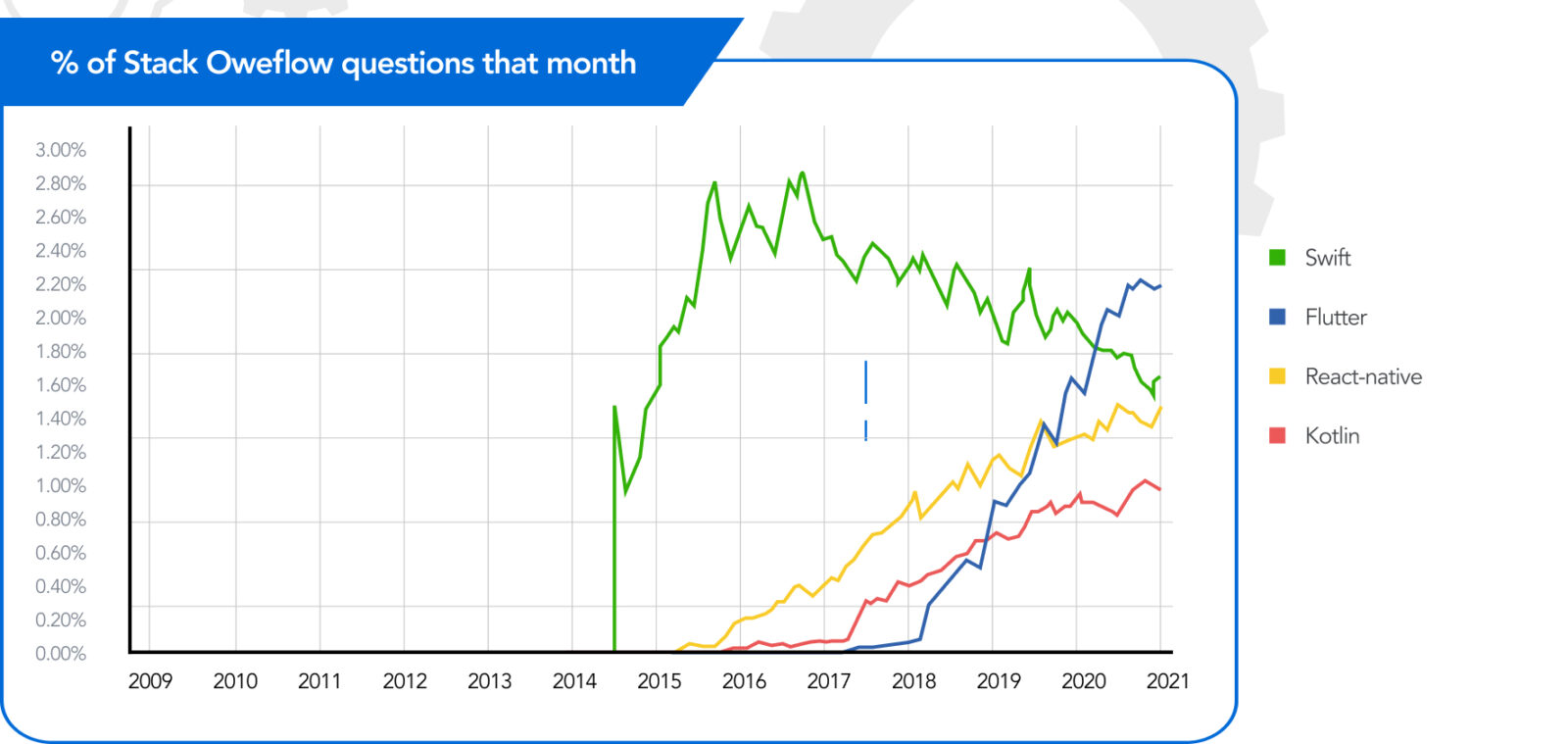
This Stack Overflow Trends chart demonstrates the varying popularity of technologies since 2008 based on the number of Overflow questions. It hints at the tremendous interest the technology has generated.
Flutter’s biggest update has been v2.0.0, which debuted on March 3, 2021, at this year’s online convention. The biggest news was Flutter’s stable support for web-based applications with early-access support for Windows, macOS, and Linux applications.
When front-end developers create a new project in the IDE, it automatically generates iOS, Android, without any additional configuration.
For web apps code can be utilized for about 70%.
With React web apps, developers can only utilize about 70% of the code when transitioning to React Native. From a development standpoint, you only need to perfect one UI codebase. A single development team can now perform the work of multiple front-end teams!
#FlutterEngage Key Takeaways
Additional takeaways from the latest engage event include:
1Support for Foldable phones
Microsoft announced that it had been working on extending Flutter’s support for foldable devices while taking into account the variations in foldable displays. It allows you to take advantage of the latest trends in foldable phones when the devices become cheaper and more popular.
2Sound Null-Safety for Dart
The Dart Language Team announced that they were shipping a sound null-safety feature for Dart. Developers can better avoid null reference bugs that may crash apps.
3Google Mobile Ads SDK Beta for Monetization
The team announced the release of the Beta Google Mobile Ads SDK after comprehensive testing in the private beta program. Flutter apps can now support a number of overlay ad formats including native and inline banner ads.
Drop us a line and let’s discuss your idea.
4More ongoing cooperation with Microsoft
Microsoft reaffirmed its partnership with Google to improve Flutter’s core functionality for Windows and Visual Studio Code.
5Development Tools
The Flutter Developer Experience Team announced new tools to boost the developers’ productivity. They showcased Flutter Fix, a tool that makes it easier to fix breaking changes brought about by the framework improvements.
How Flutter Apps Work
First things first, it’s vital to understand that Flutter consists of two main components. The Software Development Kit (SDK) consists of tools required to write apps and compile Dart into native machine code. It also comes with a framework or widget library where developers will find reusable GUI components.
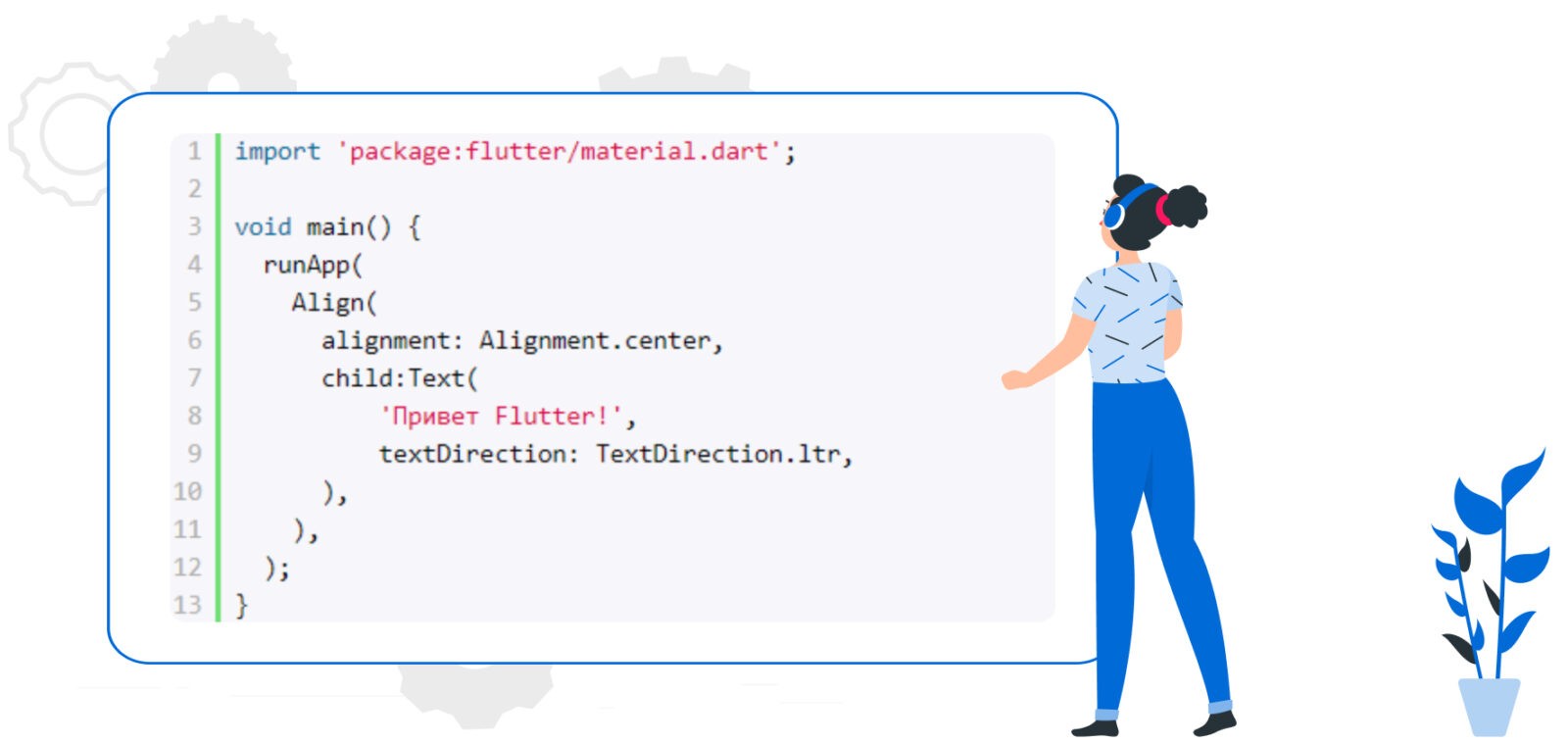
How do the apps work? Each visual component is a widget in a Flutter app. Widgets can hold other widgets to create a hierarchical tree-like system. Let’s consider a simple Hello World example to illustrate the basic syntax:
There are two widgets under the runApp() function, Center and Text widgets which form the widget-tree. The application paints the words “Hello World” at the center of a blank canvas. Flutter also comes with more basic widgets including containers – to create rectangle components, stacks – that allow widgets to be placed on top of each other, and rows & columns – for flexible layouts.
When figuring out how the Flutter app works, it should be noted that Flutter doesn’t make use of OEM widgets. It provides custom widgets with a native-like look on individual platforms. Flutter’s widget catalog contains animation & motion, icons, images, input, layout, styling, and text widgets. Developers can also create custom widgets.
While Flutter offers a native performance by compiling Dart into the native code, the lingering concern is the relatively large size of Flutter mobile apps compared to natively-coded apps. Flutter offers developers several alternatives to reduce app size by removing unused resources and minimizing the number of imports from the framework catalog. Darts “tree shaking” compiler only includes code used in the app.
Flutter Advantages
Why should Flutter become your go-to cross-platform development framework? We have outlined a number of benefits:
1Hot Reloads
Build times of 1 to 10 minutes are common when developing apps. Flutter prioritizes fast development with its Stateful Hot Reload that rebuilds projects in mere seconds. Developers get to see the changes to their code almost instantaneously.
Cutting down on the time wasted waiting for rebuilds increases productivity. It may translate to reduced app development costs.
2Faster Development, Save on Coding Hours
Developers can use pre-made platform-independent widget snippets in their applications. For instance, there will be no need to develop different menus or dropdowns for each platform. When compiling the base code, Flutter recognizes the platform differences. For instance, it knows that in iOS there is a back swipe while Android doesn’t have this feature.
While developing Sleeptrack — a sleep monitoring app, we added a loader spinner to some of the pages. Using a widget allowed us to save up to 10 hours that would be required for the custom implementation of this simple animation. The specs didn’t require this feature but we decided to give our client a nice bonus that now contributes to a richer user experience.
3Dart Growing Usage
Dart is an easy-to-learn language and many developers are joining the bandwagon. In the early stages, it was fairly difficult to find a professional developer. Based on the 2020 Developer Survey featuring 65,000 developers, Dart emerged as the 7th most used language. Developers with extensive native experience will have an easier time getting started.
4Engaging UI with Material Design
Material Design is the approach of breaking down the UX (user experience) and UI (user interface) into code for implementation on different platforms. Using Flutter for apps is good because it eliminates the need for platform-specific UI components.
5XML File Are No Longer Needed
XML layouts are popular for building Android layouts. But Flutter suggests building layouts reactively, which is a completely different approach. When creating screens, widget trees are used instead of an XML file.
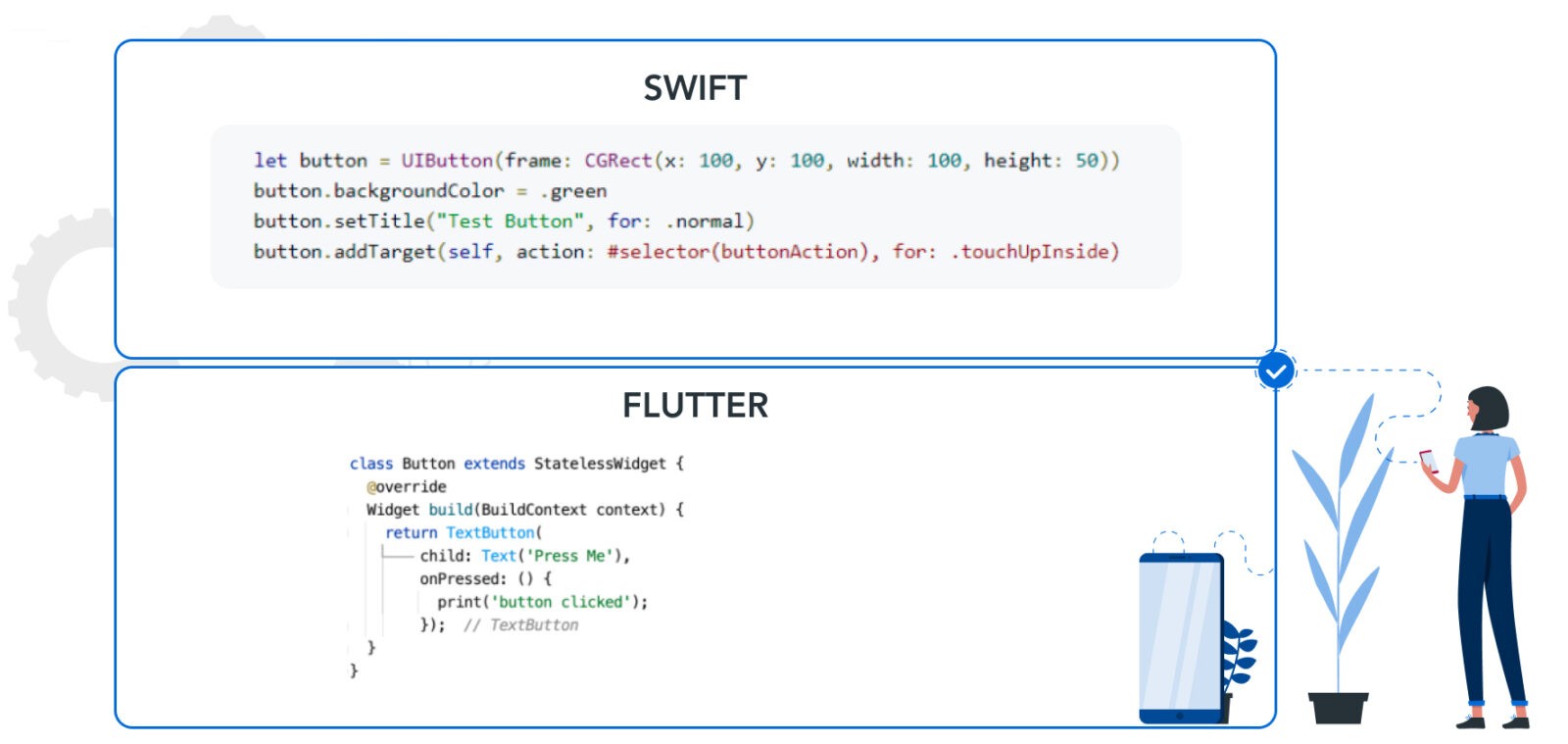
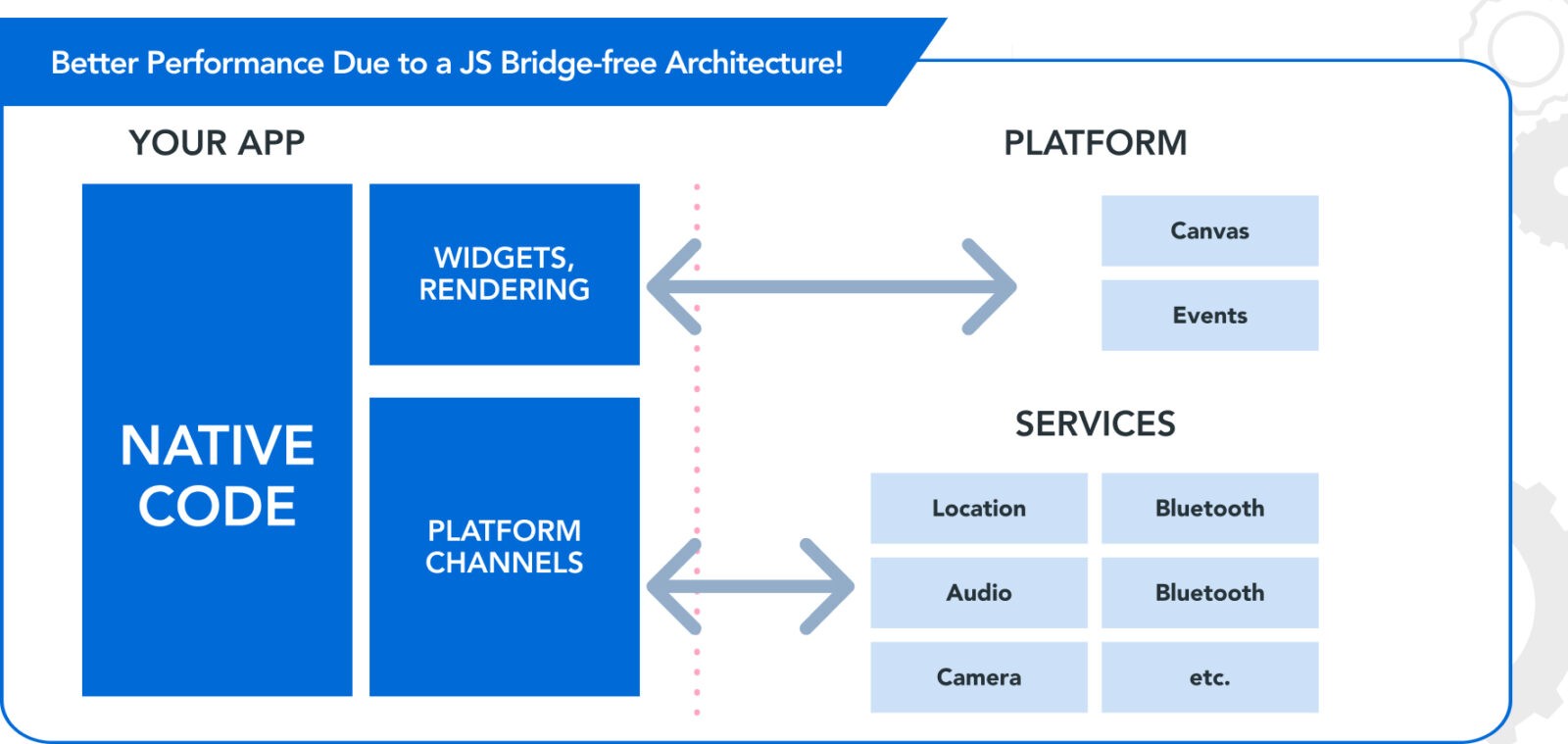
6Better Performance Due to a JS Bridge-free Architecture!
Flutter doesn’t use any bridges. Its Dart compilers produce native machine code on the binary code level.
Flutter widgets are painted on the canvas directly with no need to communicate with OEM widgets. It leads to faster start-up times and smoother performance.
React Native’s reliance on a JS bridge to communicate with native elements may slow down certain apps.
Developers save a lot of hours with the help of Flutter platform-independent widgets that are compatible with native iOS and Android screens and can imitate the platform designs. Their number and variety allows for practically building the whole app based on them, meaning they can serve as out-of-the-box solutions. To illustrate, while developing Sleeptrack, we adopted the animation of the moon going around while signing up. We used a widget to create it instead of 10 hours required for custom implementation of this simple animation. This feature was not initially required in the specification but we decided to give our client a nice bonus that will create a nice user experience.
7Ideal Technology for Startup Projects
Startup founders often have to work under tight budget restrictions. Instead of building full-featured products, most startups focus on building an MVP or POC (proof of concept). It gives them a product to gather real user feedback. Often, startups must choose between iOS or Android.
Using Flutter for apps allows startups to develop one code base that produces native-looking apps with native-like experiences across different platforms.
It cuts down on the development times, too. Startups can generate MVPs quickly and source investments at early stages. For instance, developing a chat app on both platforms normally takes up to 120 hours. Developing the same full-functioning chat app with Flutter takes around 55 hours. That’s twice as fast!
8Enthusiastic Community
Flutter has amassed a community of enthusiasts who have started supporting and helping it grow. There have been significant contributions from other tech giants including Microsoft and Amazon Web Services (through Amplify Flutter). Google has actively promoted Flutter at global conventions including at GDD China.
9Comprehensive Documentation
Many developers have noted that Flutter has more robust documentation and help resources, unlike React Native.
Drop us a line and let’s discuss your idea.
Flutter Disadvantages
The cross-platform technology has also had a number of issues:
1Limited Set of Tools
There are not as many 3rd-party libraries and tools because Flutter is still new. But the community is growing rapidly. In the nearby future, developers will have all the widgets and libraries for efficient work.
2Heavy Files
Most Flutter apps target mobile devices, and the size of the apk files matters a lot. For instance, a “Hello World” app in Java weighs about 500Kb, while in Flutter, it ranges from 4-6 Mb. It’s not a big issue as current devices have large storage capacities.
3Fewer Dart Experts
While learning to code in Flutter doesn’t take a lot of time, developers still need to master Dart first. But, this is easily doable even for beginners with little coding experience.
4Single Thread
Dart is a single thread language, but it’s worth noting that not many apps require multi-threading. Still, the dev team has included support for background work, futures, streams, and other features needed to develop modern asynchronous applications. The way they have added async functionality is by using isolates and event loops. For instance, most processes run in one main isolate but it’s possible to create separate isolates to handle heavy tasks such as computations. Now, this is not truly multi-thread as the memory is not truly shared.
Projects Suitable for Flutter
If you ask us what industries or niches Flutter fits best, we can briefly say yes to all. While we love Flutter, there are certain areas where using it will bring the most value without any performance or hardware restrictions. Let’s take a look at some of them:
1E-commerce and retail operations
Need to manage features such as loyalty programs, catalogs, or stock management? It makes economic sense to choose Flutter instead of native platform languages. There will be no efficiency losses.
2Banking and fintech apps
A robust API and focus on optimum app security makes Flutter great for banking and other financial apps, including wealth management, budget control, investments, loans, or insurance.
3Large business operations
Are you developing a custom enterprise planning or customer relationship management system? Easily make it accessible on all platforms and devices your employees may be used to by using Flutter’s cross-platform open-source SDK.
4Suppliers, delivery services, and franchise providers
Flutter’s widget ecosystem will serve the needs of delivery and other related businesses. Unlike Progressive Web Apps, Flutter apps can support more hardware features and API services, including authorization, network, camera, GPS, cloud storage, vibration, battery status, etc.
Projects Highly-Compatible with Flutter
Thinking of making Flutter your core mobile development technology? Consider the following scenarios where purely using Flutter is highly not recommended:
1Developing an app with rare native development libraries
Since the technology is new, some rare libraries are still missing. On the positive side, this can present an opportunity to develop custom solutions for each platform and share them with the community. But this may not be feasible if you have time or budget constraints.
2Creating progressive web app or instant ones
Creating Instant Android apps that users don’t have to install to access features is still not feasible with Flutter, where apps are still quite heavy.
3Having too many hardware integrations
Flutter has come a long way in terms of the availability of plugins to integrate hardware and native services like Watch OS, Apple Health, GoogleFit, Samsung Health, NFC, or Bluetooth. But it may not have all the integrations available when using native development languages. Still, you can develop some features natively and connect them with the Flutter app using specific channels.
4Apps with sound, video, or image editors
Native platforms have been in the market way longer and have acquired certain out-of-the-box Native OS solutions with higher capacity and efficiency to deal with apps that manipulate media files.
5AR and Machine Learning
Artificial reality and machine learning apps require a lot of system capacity. So, native platform languages may provide better efficiency and performance.
Apps Built with Flutter
Let’s look at some of the most exciting developments that have utilized Flutter:
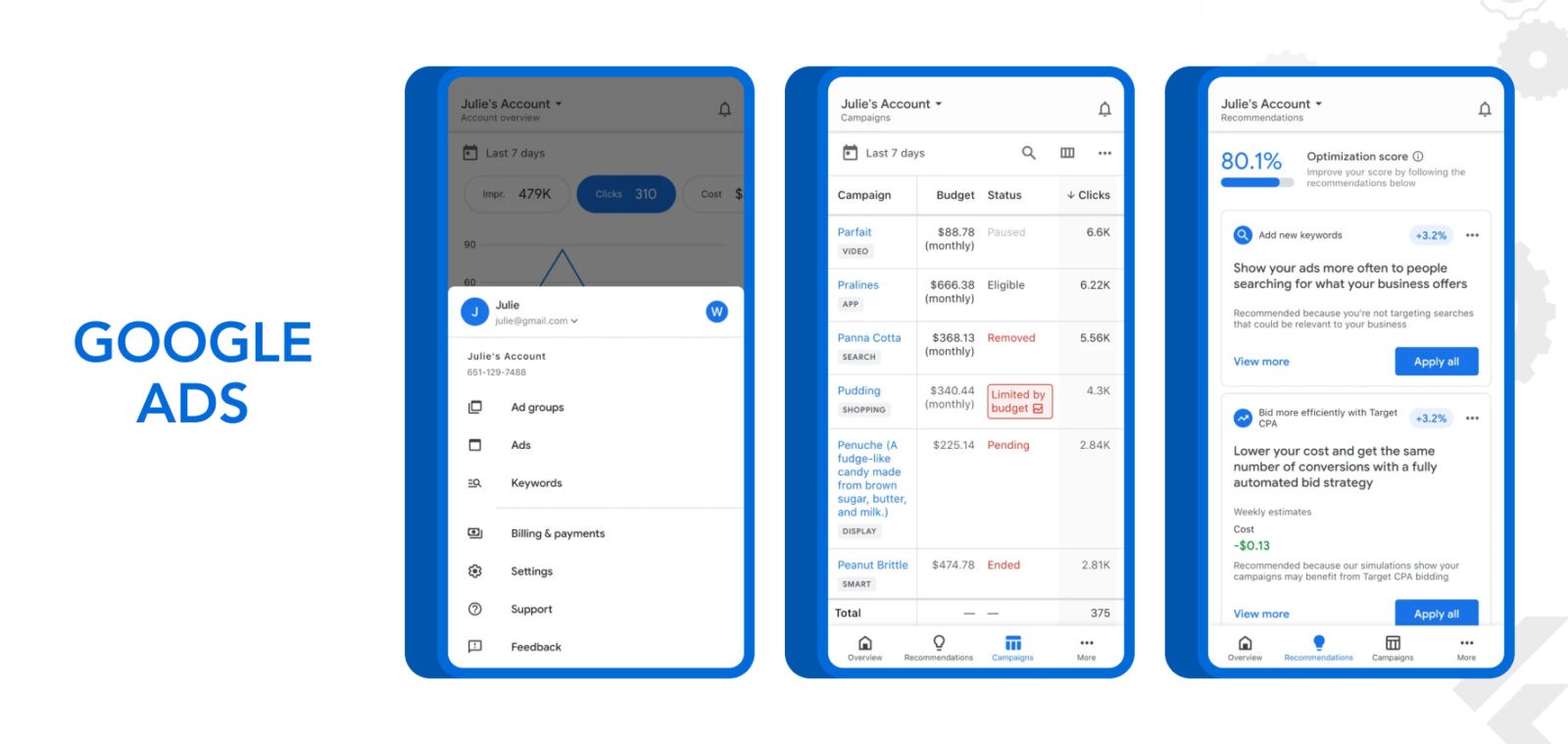
1Google Ads
This app enables advertisers to analyze their campaign performance, make edits, etc. With 10+mln downloads, it has gained a rating of 4.4 on Google Play.
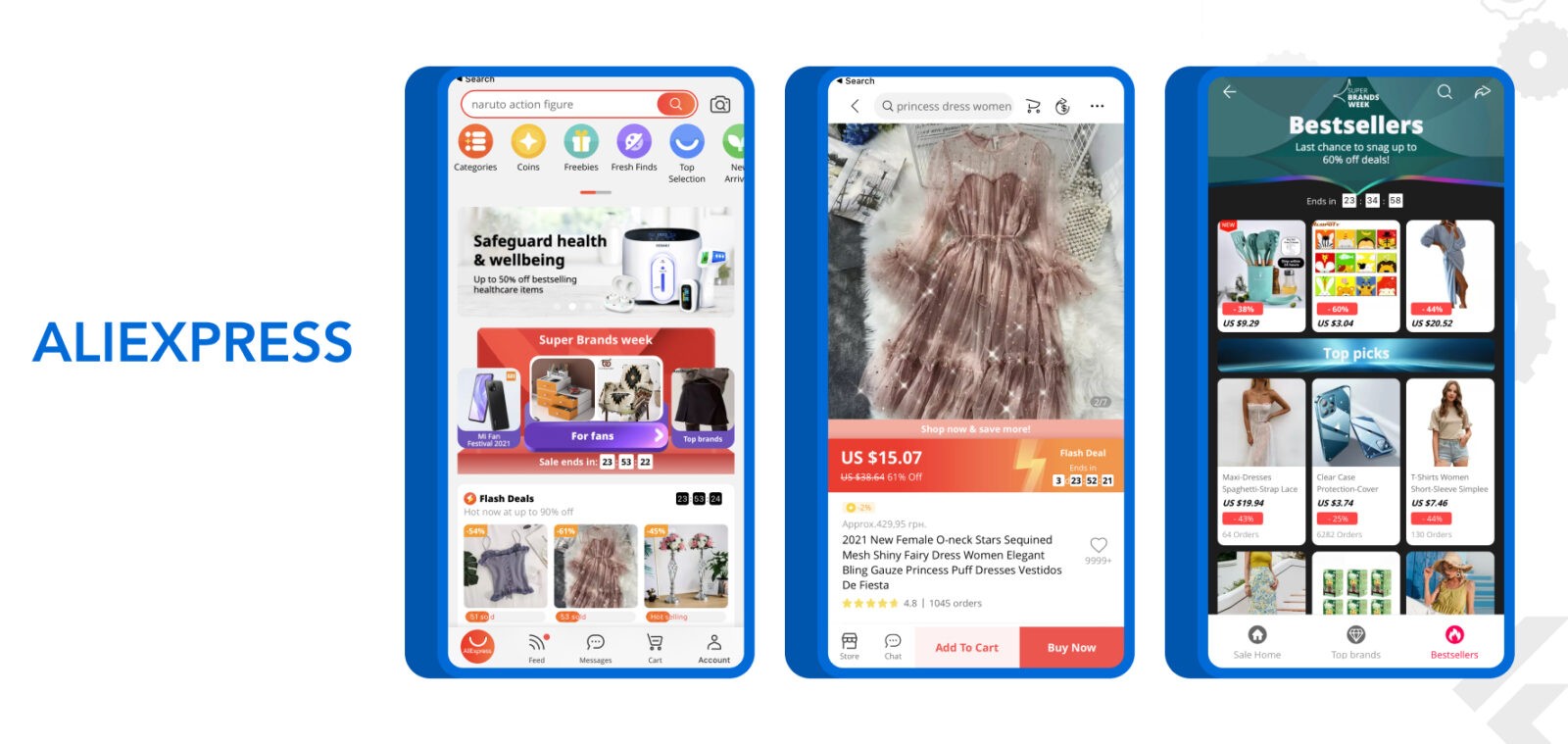
2Alibaba Xianyu App
Flutter’s credibility was heavily boosted following Alibaba’s decision to use the UI toolkit to build mobile apps for Xian Yu (Idle Fish), it’s a secondhand online marketplace with over 50 million users. The decision to use Flutter was because of its fast development speed and easy maintenance. Alibaba further implemented serverless architecture in the app.
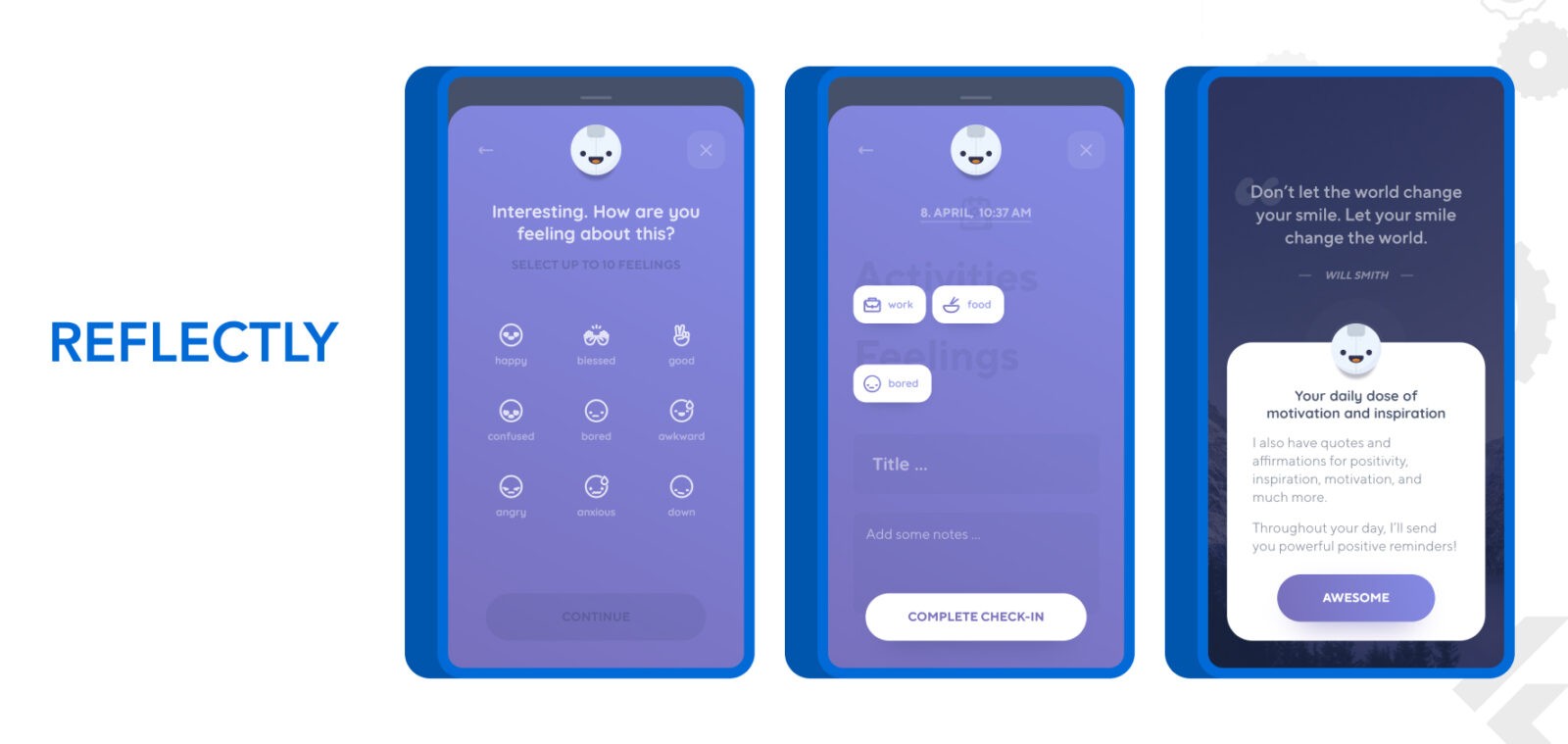
3Reflectly
This personal journaling tool driven by AI helps people deal with their negative thoughts and feelings, keep track of their moods and boost their happiness levels. It had over 1 million installs with a 4.4 rating across the platforms.
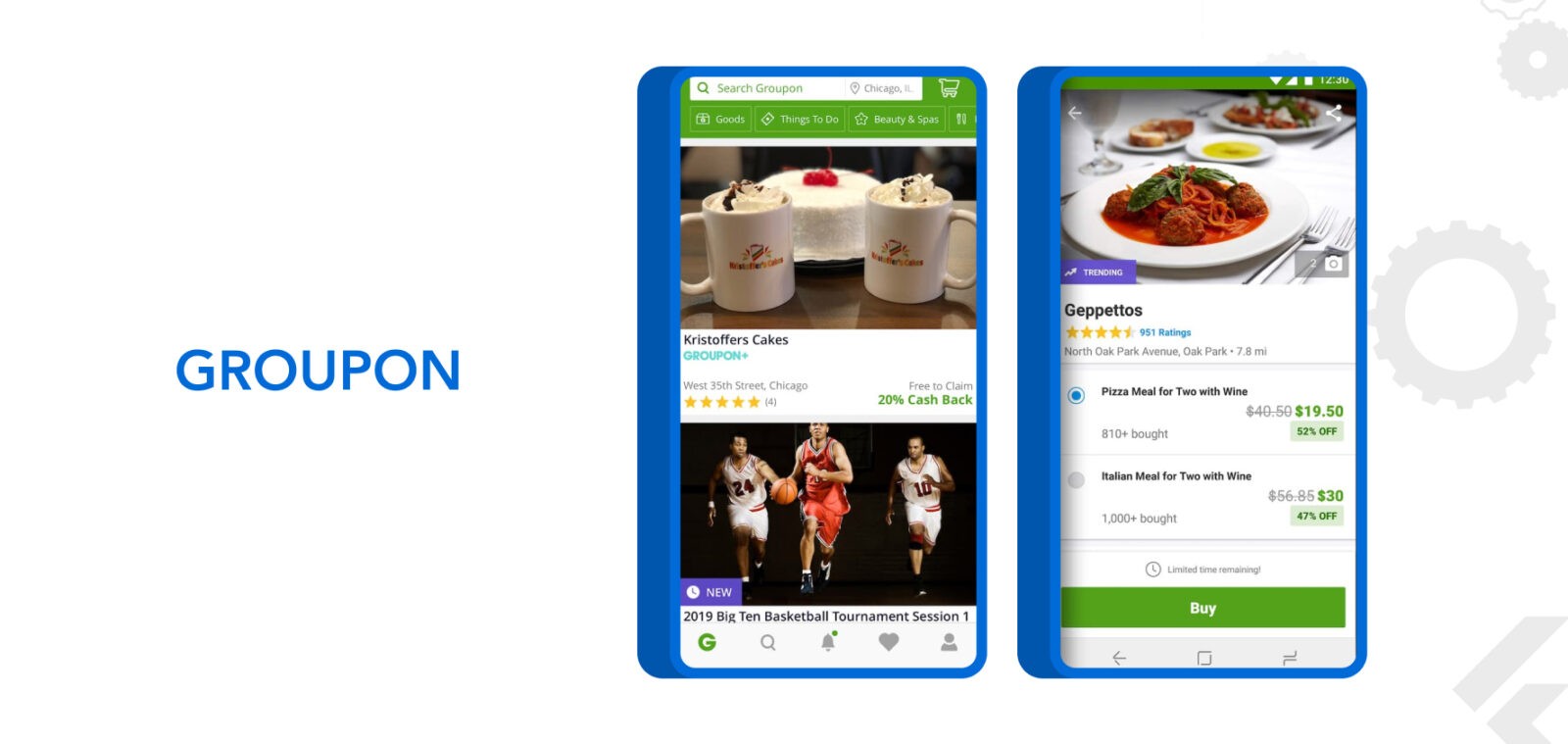
4Groupon
Groupon is a big discount marketplace. Because they had native apps, the company decided not to rewrite the whole code but simply launch a native app with Flutter widgets. This allowed users to get access to new functionality faster without compromising on the experience. The app is extremely popular and has had over 50 million downloads with an average rating of 4.7.
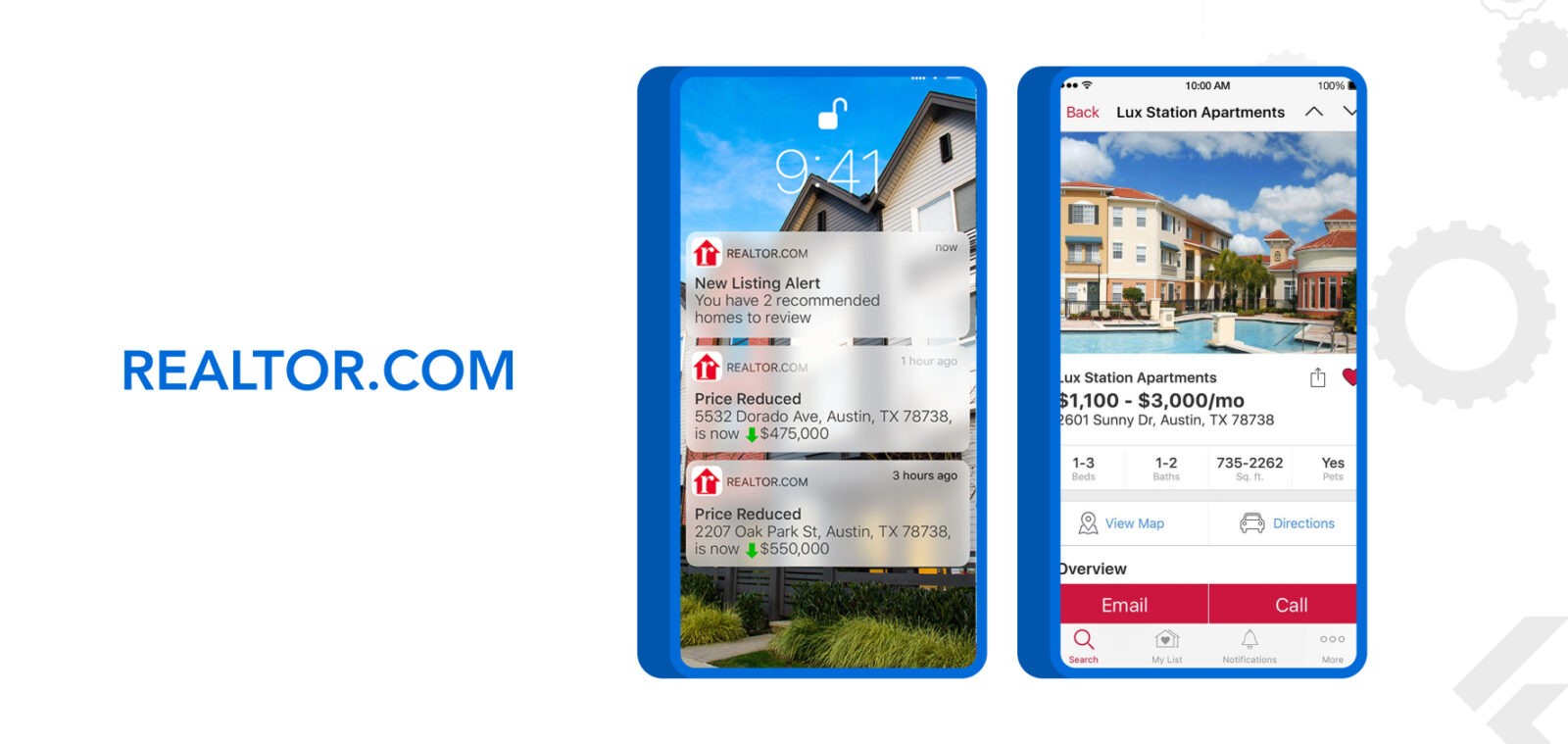
5Realtor.com
Realtor.com attempted the customization of the existing native apps with Flutter-developed features. The service connects Americans to suitable real estate properties, and their Android app has been downloaded over 10 million times.
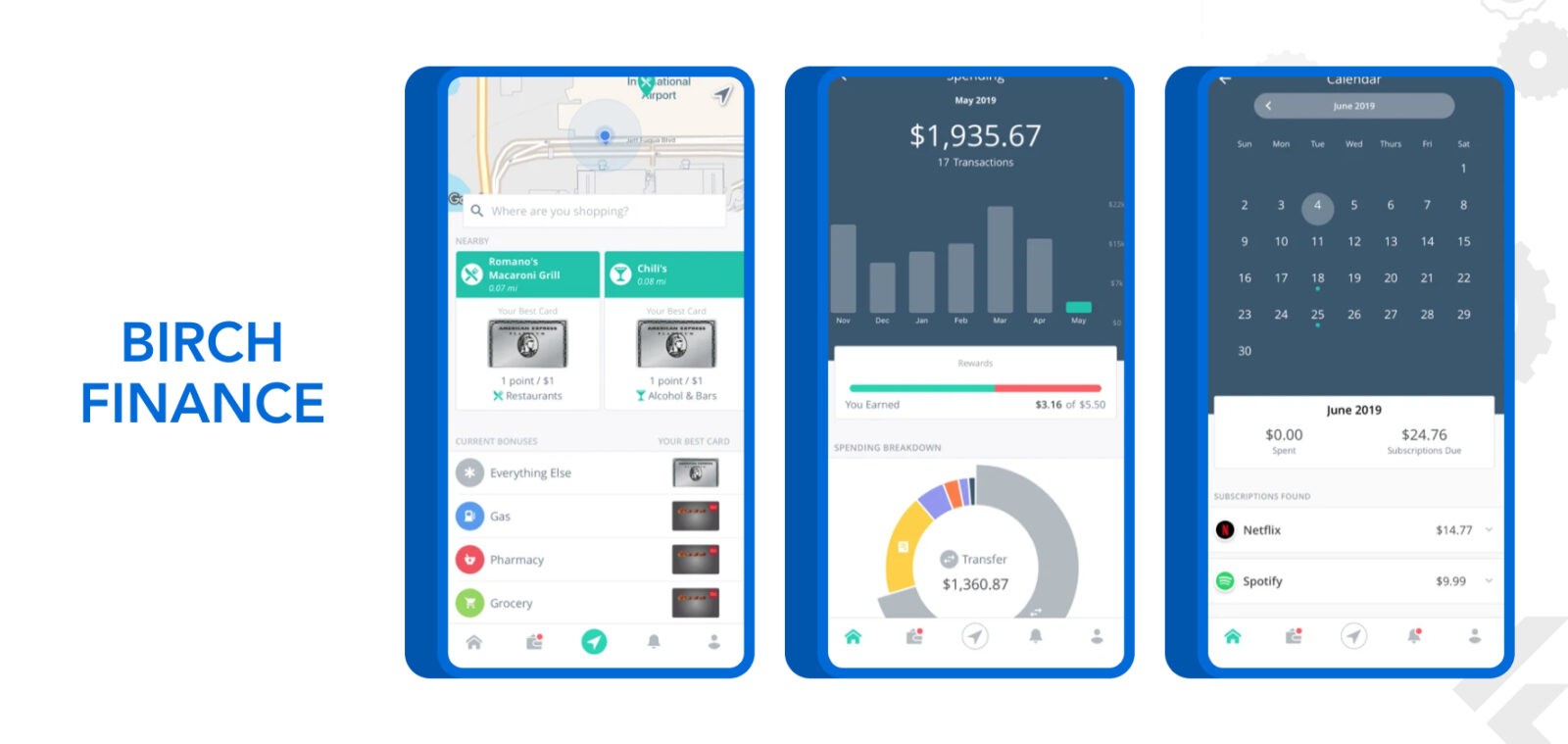
6Birch Finance
How to Launch a Flutter App
Ready to start developing a Flutter app right now or take the platform for a spin to understand its true capabilities?.
As a developer looking for tips on how to release a Flutter app, it’s important to recognize that while you may develop cross-platform applications in Android or iOS, you’ll still need a macOS device to build a .ipa file.
Sadly, it is what it is but you can still use your Windows laptop to write the Dart base code, launch an app with Flutter and hope that everything runs smoothly in iOS. Another solution is using CD (Continuous Delivery) services. They provide macOS machines for your build needs. Some CI/CDs supported by Flutter include Appcircle, Bitrise, and Codemagic.
We actually use such services to automate the build workflow, which saves precious developer time and our clients’ money as well. Imagine manually rebuilding and publishing Android and iOS apps after each push. It’s a bit daunting!
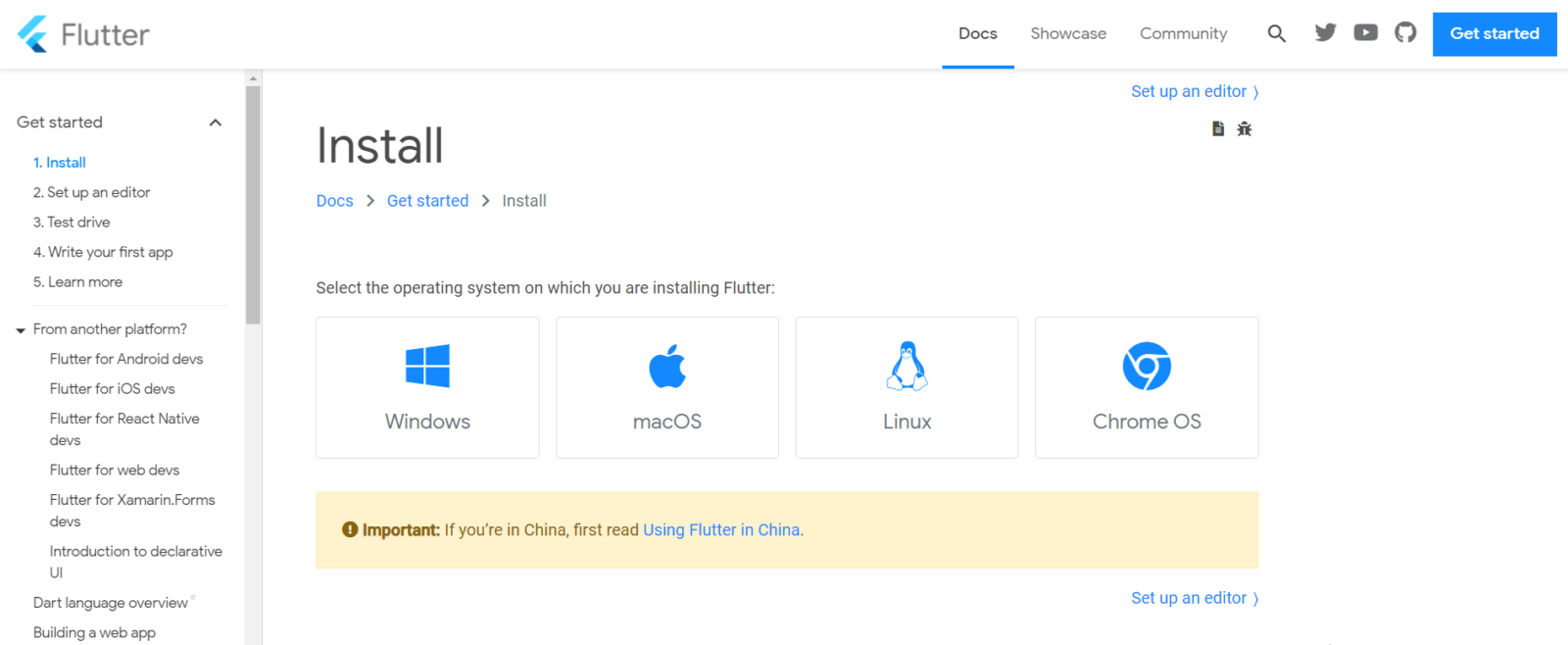
Let’s get started with the process of launching a Flutter app. Navigate to Flutter’s download page and select your OS.
You’ll get the latest SDK installation bundle and a tutorial that explains how to set up the development environment. It’s a requirement to install Android Studio to access some dependencies but later you may use another code editor like VS Code.
There are a number of excellent tutorials on how to launch the Flutter app:
- Flutter Codelabs – You can run some code samples online in DartPad without installing anything
- Flutter tutorials
- How do I make my first Flutter app (Flutter Official YouTube Videos)
- Tour of Dart Language
Assuming you’ve written your first application using the tutorials, you can consider getting an in-depth guide for Dart programming.
You need to understand how to build the architecture for your app, using design patterns such as MVVM, MVC, Redux, Flux, BLOC. Our team chooses the best depending on what the app is supposed to actually do. During development, you can find Dart and Flutter packages from Pub.dev.
For instance, you can search for lint, add it as a dependency, and use it to find bugs in the code.
To launch an app with Flutter, you’ll need Google or Apple developer accounts and the technical description of the project. An Apple account lets you launch the app on iOS or iPadOS. In addition to using account simulators, you’ll need to test the apps on real devices.
That’s the general overview of how to release your Flutter app. You don’t need much, only working code, accounts, app descriptions, and screenshots. But if you need assistance when building the app, we can help:
Build Your Flutter App with Attract Group
Our latest Flutter project entailed building a cross-platform app for iOS and Android for a startup. The app collects data from wearable Fitbit devices via their API and analyzes it to make sleep pattern recommendations. Users without linked devices can add information manually.
Download the app from your favorite app store, and take it for a spin!
Attract Group has developed more apps across different industries, including cryptocurrency, the food industry, e-commerce, and healthcare. We’re now the go-to choice for cross-platform app development using Flutter, and we’re improving our capabilities to handle even more complex projects. Contact us to find out more about our experience or receive a free quote on your next project.
Final Thoughts on Flutter for Apps
Flutter is becoming more popular by the day. Many companies see it as a way to cut costs and save time while building more user-friendly apps. Google remains a strong driving force behind its growth. We anticipate that it’s going to become more powerful and incorporate more features. Facebook has been at work revamping React Native, but it will do little to dampen Flutter’s growing popularity, particularly now that it’s web stable.
Drop us a line and let’s discuss your idea.